티스토리 뷰
게시물을 생성하고 조회할 수 있는 API를 먼저 만들겠습니다.
만들 API는 총 3개이며 (1) 모든 게시물 조회 (2) 특정 게시물 조회 (3) 게시물 생성 입니다.
위처럼 Controller, Service를 작성했습니다.
Controller
Controller에서는 ModelAndView를 반환하고 있습니다.
이 부분은 나중에 작성할 거지만 간단하게 설명드리면 어떤 mustache를 이용해 어떤 값을 전달할지를 담습니다.
mav.setViewName("/anonymous_board/post");
mav.addObject("anonymousPost", anonymousService.getAnonymousPost(postId));위 코드에서 setViewName()을 통해 mustache 경로를 작성해주고, addObject()를 통해 전달할 값을 넣었습니다.
Paging
게시물 페이징을 위해 Pageable을 이용했습니다.
아직 JPA에 익숙하지 않아 성능 등 자세한 것은 공부 중인데요. 간단히 페이징을 할 수 있습니다.
https://devlog-wjdrbs96.tistory.com/414
[Spring] Spring Data JPA에서 Paging 간단하게 구현하는 법
Spring Data JPA에서 페이징 구현하는 법 이번 글에서는 Spring Data JPA에서 Paging을 구현하는 법에 대해서 알아보겠습니다. 저는 JPA에 대해서 이제 공부하는 단계라 페이징을 처음 구현해보는데요. 공
devlog-wjdrbs96.tistory.com
Service
Service 쪽 코드에서는 특별할 것이 없고 Page<>를 이용했다는 것이 있습니다.
2022.11.22 - [웹/Spring] - Spring Boot로 게시판 만들기 (테이블 설계)
Spring Boot로 게시판 만들기 (테이블 설계)
익명 게시판은 연습용 게시판으로 단순한 게시판 기능만을 사용할 예정입니다. 게시글 작성, 게시글 수정, 게시글 조회, 게시글 삭제(는 미정)까지 지원할 예정이므로 간단한 값을 가지는 테이
jellyinghead.tistory.com
이 게시물에서 말했듯이 게시물 데이터를 두 개로 쪼개서 저장하고 있는데, 이 때문에 같은 post_id를 이용해야 했습니다.
그래서 anonymous_post_info를 INSERT 후 Auto Increment한 PK(post.id)를 받아오고 이 값을 anonymous_post_data 테이블에 넣을 객체에 전달해 주고 있습니다.
Model
아래와 같이 설계했습니다.
AnonymousPost를 AnonymousPostInfo와 AnonymousPostData로 나눠 저장하고 있습니다.
Repository
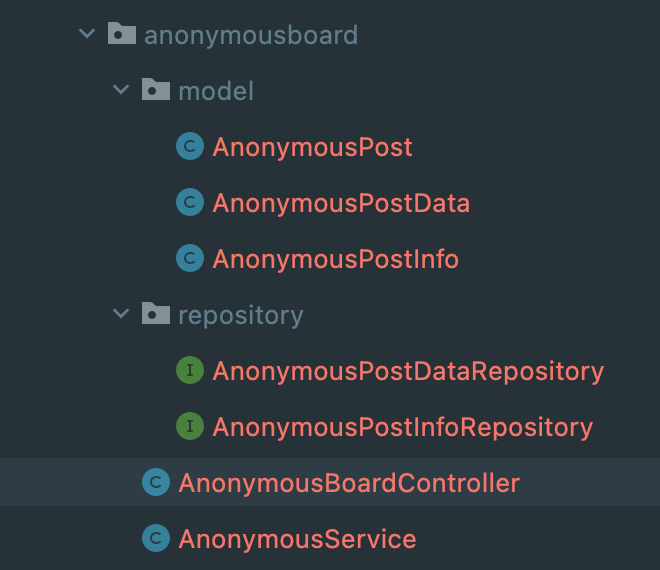
이렇게 작성하면 아래와 같은 패키지 구조를 가지게 됩니다.

'웹 - Legacy > Spring' 카테고리의 다른 글
| Mustache Config (Formatter를 통해 데이터 format 설정하기) (0) | 2022.12.11 |
|---|---|
| Spring Boot로 게시판 만들기 (Mustache를 이용해 화면 그리기) (0) | 2022.12.11 |
| Spring Boot로 게시판 만들기 (테이블 설계) (2) | 2022.11.22 |
| Spring Boot로 게시판 만들기 (JPA) (4) | 2022.07.02 |
| Spring Boot로 게시판 만들기 (mustache) (0) | 2022.07.01 |
